10 Best Tools to Test Your Website Speed and Boost Search Rankings
In today’s fast-paced digital world, website speed is a critical factor for providing an excellent user experience and improving search engine rankings. Slow-loading pages can lead to frustrated visitors and lower rankings on search engines like Google. But how do you know if your site’s speed is up to par? And what can you do to optimize it? This comprehensive article will introduce you to the 10 best tools for testing your website’s speed and provide tips for using their insights to improve your site’s performance, user experience, and search rankings.
Why Website Speed Matters for SEO
It’s no secret that Google considers website speed and performance as crucial ranking factors. The search engine giant has been transparent about its focus on rewarding fast-loading websites in search results. A slow website can severely impact your ability to rank well on Google and other search engines.
According to Google research, as page load time goes from 1 second to 10 seconds, the probability of a mobile site visitor bouncing increases by a staggering 123%. Slow websites frustrate users, leading to higher bounce rates, lower engagement, and fewer conversions.
Top 10 Website Speed Testing Tools
To help you analyze your website’s speed and identify areas for improvement, we’ve compiled a list of the 10 best website speed testing tools. These tools provide valuable insights, metrics, and recommendations to help you optimize your site’s performance.
- Google PageSpeed Insights
- Developed by Google, this free tool analyzes the speed and optimization of your website for both mobile and desktop devices.
- Key features: Performance score, optimization suggestions, lab data, and field data.
- Strengths: Comprehensive analysis, actionable recommendations, and integration with other Google tools.
- Ideal use case: Initial website speed analysis and ongoing optimization.
- Link to Google PageSpeed Insights

- Pingdom
- A popular website monitoring and performance tool that offers website speed tests, uptime monitoring, and transaction monitoring.
- Key features: Performance grade, waterfall analysis, multi-location testing, and historical data.
- Strengths: Detailed waterfall charts, global testing locations, and real-time monitoring.
- Ideal use case: Comprehensive website speed analysis and ongoing performance monitoring.
- Link to Pingdom

- GTmetrix
- A free website speed testing tool that combines insights from Google PageSpeed Insights and Yahoo’s YSlow.
- Key features: Performance scores, waterfall analysis, recommendations, and video playback.
- Strengths: User-friendly interface, detailed waterfall charts, and actionable recommendations.
- Ideal use case: Initial website speed analysis and ongoing optimization.
- Link to GTmetrix

- WebPageTest
- An open-source website speed testing tool that provides comprehensive performance metrics and analysis.
- Key features: Multi-location testing, advanced metrics, video playback, and customizable parameters.
- Strengths: Detailed performance analysis, global testing locations, and advanced configuration options.
- Ideal use case: In-depth website speed analysis and optimization for advanced users.
- Link to WebPageTest

- Site24x7
- A comprehensive website monitoring service that includes website speed testing, uptime monitoring, and performance optimization tools.
- Key features: Real-time monitoring, global testing locations, waterfall analysis, and alert notifications.
- Strengths: Comprehensive monitoring capabilities, global testing locations, and real-time alerts.
- Ideal use case: Ongoing website speed monitoring, performance optimization, and uptime monitoring.
- Link to Site24x7

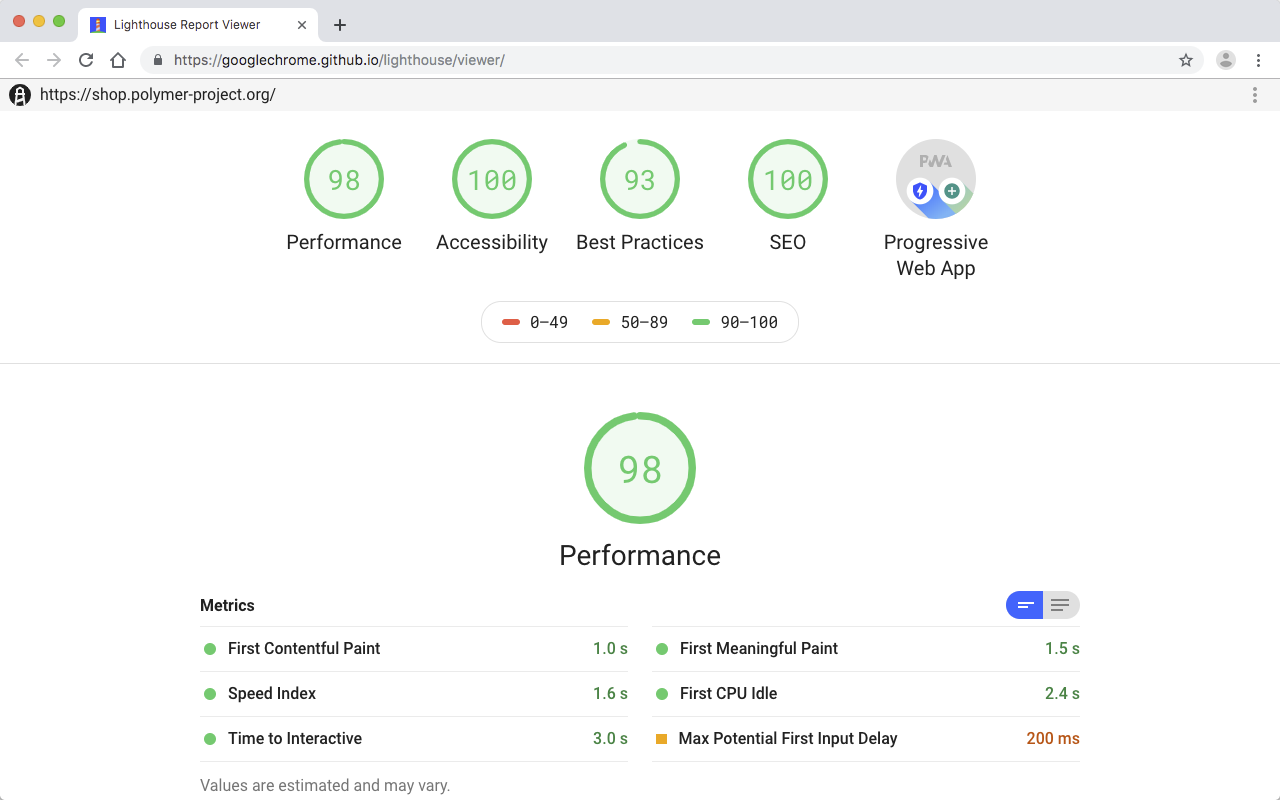
- Lighthouse
- An open-source, automated tool for improving the quality of web pages, developed by Google.
- Key features: Performance audits, accessibility audits, best practices, and SEO audits.
- Strengths: Comprehensive analysis, actionable recommendations, and integration with other Google tools.
- Ideal use case: Initial website speed analysis and ongoing optimization, especially for Progressive Web Apps (PWAs).
- Link to Lighthouse

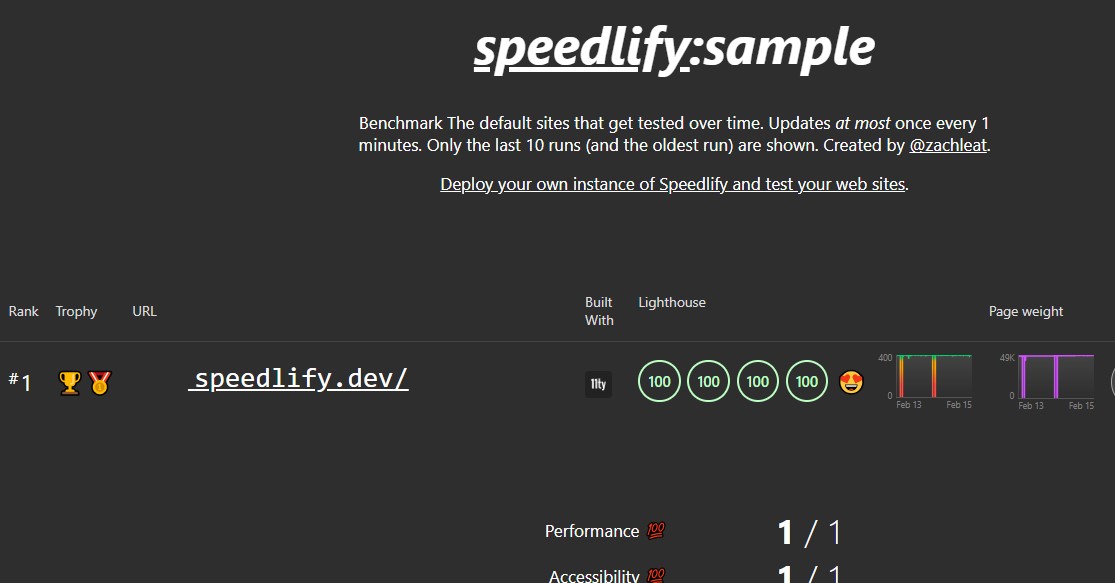
- Speedlify
- A simple and fast website speed test tool that provides a performance score and loading timeline.
- Key features: Performance score, loading timeline, and historical data.
- Strengths: Simplicity, speed, and historical data tracking.
- Ideal use case: Quick website speed tests and ongoing performance monitoring.
- Link to Speedlify

- Domsignal
- A website speed testing tool that focuses on real-user monitoring and performance optimization.
- Key features: Real-user monitoring, global testing locations, and optimization recommendations.
- Strengths: Real-user monitoring, global testing locations, and actionable recommendations.
- Ideal use case: Real-user performance monitoring and optimization for websites with global traffic.
- Link to Domsignal

- Dareboost
- A website speed testing tool that provides comprehensive performance analysis and optimization recommendations.
- Key features: Performance score, waterfall analysis, optimization recommendations, and competition analysis.
- Strengths: Detailed performance analysis, actionable recommendations, and competition comparison.
- Ideal use case: Comprehensive website speed analysis, optimization, and competitive benchmarking.
- Link to Dareboost

- Sematext
- A website monitoring service that offers website speed testing, uptime monitoring, and performance optimization tools.
- Key features: Real-time monitoring, global testing locations, waterfall analysis, and alert notifications.
- Strengths: Comprehensive monitoring capabilities, global testing locations, and real-time alerts.
- Ideal use case: Ongoing website speed monitoring, performance optimization, and uptime monitoring.
- Link to Sematext

These tools offer a wide range of features and capabilities to help you analyze and optimize your website’s speed. When using these tools, it’s essential to consider factors such as testing from multiple geographic locations, testing all website pages (not just the homepage), and testing across different devices and browsers. Additionally, utilize the monitoring and alerting features to track your website’s performance over time and receive real-time notifications of any issues.
How to Use Website Speed Test Tools Effectively
Using website speed test tools effectively involves several considerations to ensure accurate and comprehensive results. Here are some best practices to follow:
- Testing from Multiple Geographic Locations: Website speed can vary depending on the user’s location, so it’s crucial to test your website from different geographic locations to get a more comprehensive understanding of its performance. Many tools offer the ability to test from multiple global testing locations, providing insights into how your website performs for users worldwide.
- Testing All Website Pages: Don’t just test your website’s homepage; test all critical pages, including product pages, checkout pages, and blog posts. This will help you identify any specific pages that may be slower than others and need optimization.
- Testing Across Different Devices and Browsers: Website performance can vary across desktop and mobile devices, as well as different web browsers. Test your website on various devices (desktops, tablets, smartphones) and popular web browsers (Chrome, Firefox, Safari, Edge) to ensure optimal performance for all your users.
- Utilizing Monitoring and Alerting Features: Many website speed test tools offer monitoring and alerting features that allow you to track your website’s performance over time and receive notifications when issues arise. Leverage these features to stay informed about any changes or degradations in your website’s speed, enabling you to address problems promptly.
- Interpreting Results Properly: Understanding and correctly interpreting the results and metrics provided by website speed test tools is crucial. Pay attention to key metrics such as page load time, time to first byte (TTFB), total page size, number of HTTP requests, and performance scores. Analyze the waterfall charts and resource breakdowns to identify bottlenecks and areas for improvement.
By following these best practices, you can use website speed test tools effectively to gain valuable insights into your website’s performance, identify issues, and prioritize optimizations that will have the most significant impact.
Tips for Optimizing Website Speed
Once you’ve identified areas for improvement using website speed test tools, it’s time to implement optimization strategies to enhance your site’s performance. Here are some proven tips to help you optimize your website’s speed:

- Enable Browser Caching: Browser caching allows visitors’ browsers to store certain website resources (CSS, JavaScript, images) locally, reducing the amount of data that needs to be loaded on subsequent visits. Enabling browser caching can significantly improve load times, especially for returning visitors.
- Compress Images and Code: Compressing images and minifying CSS, JavaScript, and HTML files can significantly reduce the file sizes of your website resources, resulting in faster load times. Use tools like TinyPNG for image compression and online minifiers for code compression.
- Reduce Redirects: Redirects can slow down your website’s load time, especially if there are multiple redirects in a chain. Minimize the number of redirects on your site by using direct URLs whenever possible.
- Leverage Browser Caching: As mentioned earlier, browser caching is a powerful technique for improving website speed. Use appropriate caching headers (e.g.,
Cache-Control,Expires) to specify how long browsers should cache your website’s resources. - Use a Content Distribution Network (CDN): A CDN is a network of servers distributed across multiple geographic locations that deliver website resources to users based on their proximity. Using a CDN can significantly reduce latency and improve load times, especially for users located far from your server.
- Optimize CSS Delivery: The way CSS is delivered can impact your website’s performance. Prioritize above-the-fold CSS, inline critical CSS, and defer non-critical CSS to improve rendering times and reduce render-blocking resources.
- Remove Render-Blocking Resources: Identify and eliminate any render-blocking resources, such as JavaScript, CSS, or third-party scripts, that delay the rendering of your website’s content. Prioritize the loading of critical resources and defer non-critical resources to improve initial load times.
- Implement Lazy Loading: Lazy loading is a technique that loads website resources (images, videos, etc.) only when they are needed, rather than loading everything upfront. This can significantly improve load times, especially for content-heavy websites.
- Monitor and Fix Broken Links/Pages: Broken links and pages can negatively impact website performance by causing unnecessary redirects and server errors. Regularly monitor and fix any broken links or pages to ensure a smooth user experience.
- Use Fast, Optimized Hosting: Your hosting provider plays a crucial role in your website’s speed. Choose a reliable hosting service that offers fast servers, optimized caching, and features like server-side compression to enhance your website’s performance.
By implementing these optimization strategies, you can significantly improve your website’s speed, leading to better user experiences, lower bounce rates, higher conversion rates, and improved search engine rankings.
The Impact of Improved Website Speed
Investing time and effort into analyzing and optimizing your website’s speed can have far-reaching benefits for your business. Here are some of the key advantages of improving your website’s speed:
- Better User Experience and Engagement: Faster load times provide a smoother browsing experience for your users, leading to increased engagement, longer session durations, and higher satisfaction levels.
- Lower Bounce Rates: Slow-loading websites are a common cause of high bounce rates, as users tend to abandon sites that take too long to load. Improving your website’s speed can help reduce bounce rates and keep visitors engaged.
- Higher Conversion Rates: Faster websites not only improve user experience but also increase the likelihood of visitors taking desired actions, such as making a purchase or filling out a form. Optimized website speed can lead to higher conversion rates and increased revenue.
- Boosted Search Rankings: As mentioned earlier, website speed is a crucial ranking factor for search engines like Google. Optimizing your site’s performance can help improve your search engine rankings, driving more organic traffic and visibility to your website.
- Competitive Advantage: In a competitive digital landscape, website speed can give you a significant advantage over slower-loading competitors. By providing a faster and more optimized user experience, you can attract and retain more visitors, customers, and clients.
By prioritizing website speed optimization and leveraging the tools and techniques outlined in this guide, you can unlock these benefits and gain a competitive edge in your industry.
Conclusion
In today’s fast-paced digital world, website speed is a critical factor that impacts user experience, engagement, conversion rates, and search engine rankings. By using the 10 best website speed testing tools and implementing effective optimization strategies, you can analyze your site’s performance, identify issues, and make improvements that will have a significant impact on your overall success.
Remember, website speed optimization is an ongoing process. Regularly test your website using the tools mentioned in this guide, interpret the results properly, and implement optimization techniques to ensure your site’s continued high performance. Stay on top of new technologies, industry best practices, and emerging trends to keep your website running at top speed.
By prioritizing website speed and providing a fast, optimized user experience, you’ll not only improve your search rankings but also gain a competitive advantage in your industry. So, start analyzing, optimizing, and monitoring your website’s speed today, and watch your metrics soar!